首先我们把背景图片插入进去,在HTML页面body板块中,添加几个图片div
<div class="bgk">
<div class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/1.jpg')">div>
<div class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/2.jpg')">div>
/*..................*/
好了,图片已经插入进去了,那么现在就要对图片修饰。为了使图片能足够大覆盖页面,则div中可以有 background-size: cover;满足你的需求。而下面一步网站背景图片修改代码,则是最重要的环节–css动画的设计(在div class=”bgk”中进行)
-webkit-animation-name: kenburns; /*-animation-name:为@keyframes 动画规定名称,必须与-animation-duration同时使用,否则无动画效果*/
animation-name: kenburns;
-webkit-animation-duration: 16s; /*定义动画完成一个周期所需时间*/
animation-duration: 16s;
-webkit-animation-timing-function: linear; /*规定动画从头到尾以相同速度播放,还有其他几个速度值*/
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite; /*规定动画播放次数,infinite为无限次*/
animation-iteration-count: infinite;
-webkit-transform: scale(1.2); /*规定动画的缩放特效,scale:规定2D缩放*/
transform: scale(1.2);
-webkit-filter: blur(10px); /*定义图片的模糊程度,显示为毛玻璃效果*/
filter: blur(10px);动画设计好了以后,再为每个图片绑定子元素选择器,有几张变换的图片就需要几个选择器:
.bgk-image:nth-child(1) {
-webkit-animation-name: kenburns-1; /*选择器上的名称*/
animation-name: kenburns-1;
z-index: 3; /*动画堆叠顺序,值越大表示越先播放,离用户越近*/
}
.bgk-image:nth-child(2) {
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
}
/*..........................*/创建好选择器以后,再为每一个选择器进行动画设计
@-webkit-keyframes kenburns-1 {
0% {
opacity: 1; /*规定不透明度*/
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
27.861% {
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
}
80.435% {
opacity: 0;
-webkit-transform: scale(1.21);
transform: scale(1.21);
}
100% {
opacity: 1;
}
}
/*................*/最后你就可以在页面上看到具体效果了
对登录表单的设计
前一个环节完成了背景图片的动态变换,那么现在我们就需要在背景图片上实现表单的呈现,首先你得添加一个表单在页面中
class="form_login_div">

现在的表单肯定是什么效果也没有,只是最初始的显示出来,那么我们就要对表单样式进行修改。我要的背景效果是模糊透明,那么background: rgba(216,216,216,0.5); 这一句就帮你实现透明的效果。为了使表单边角看着更圆润一些,下一句就可以进行美化:border-radius:15px;
总的来说就写成下面这个样子
.form_login{
margin: auto;
width:700px;
height: 480px;
top: 90px;
left: 333px;
position: absolute;
border-radius: 15px;
background: rgba(216,216,216,0.5); /*设置form表单透明度*/
text-align: center;
overflow: hidden;
}骨架已经搭建好了,我们就开始对立面的各个元素进行设计。和上面方法一样,你可以设置输入框的透明度和圆角,这里不再呈现。为了在输入框聚焦的时候好看一点,我们还可以进行高亮设计
.form_login input[type="text"]:focus,input[type="password"]:focus{
border-color:rgba(255,128,0,.75);
-webkit-box-shadow:0 0 18px rgba(255,153,18,3);
}你还可以对输入框中的光标初始位置改变: padding:7px;
终于要完了,最后是对提交按钮的美化。
margin:20px auto;
text-shadow:0px -1px 0px #5b6ddc; /*文字阴影设置*/
outline:none;
border:1px solid rgba(0,0,0,0.49); /*按钮边框颜色与透明度设置*/
-webkit-background-clip: padding-box; /*规定内容的绘制区域,padding-box为内边框距*/
background-clip: padding-box;
border-radius:6px;
cursor:pointer; /*光标形状,pointer为一只手的形状*/
background-color:#768ee4; /*按钮背景颜色*/为了体现鼠标放上去有一个动态的效果呈现:margin-top:22px ;还可以进行颜色的转变,具体如下
.form_login input[type="submit"]:hover{
background-color:#5f73e9;
background-image:-webkit-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-moz-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-ms-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-o-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
-webkit-box-shadow: inset 0px 1px 0px #aab9f4; /*当鼠标放在按钮上个时边框的阴影*/
box-shadow: inset 0px 1px 0px #aab9f4;
margin-top:22px;
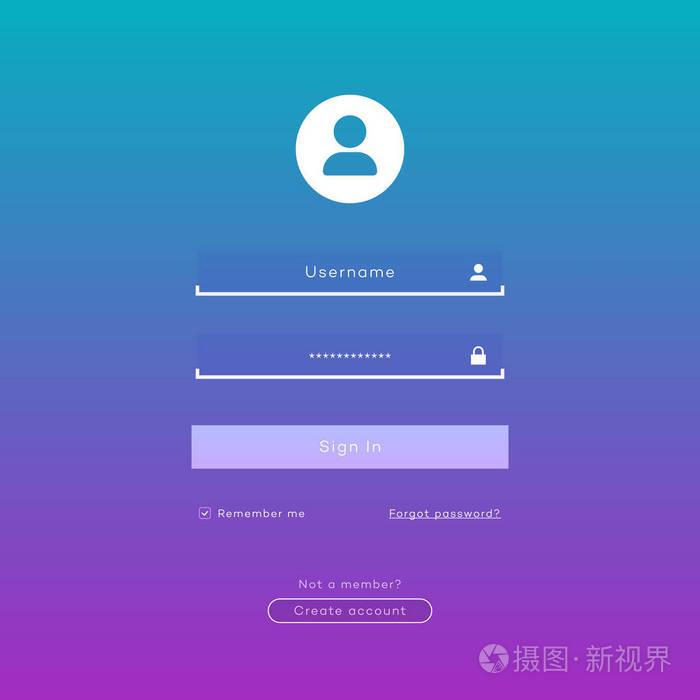
}最后整个设计完成,你可以看见你最终的成果了(这只是截屏,懒得去录动态图了)
注:博主是初学者,有什么地方不对还请前辈们指出网站背景图片修改代码,万分感谢!
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论