在网站建设中很多地方需要用到日期显示或者输入日期,因此一款好看好用方便快捷的日期选择控件尤为重要,这时可以使用jquery日期时间选择器来提高工作效率。
jquery日期时间控件在很多插件网站上都会有,可是由于数量种类太多,你可能需要花大量时间去选择去测试才能知道好不好用,于是就有了这篇jquery日期插件推荐清单移动端时间选择插件,供你更快更好的的选择和使用时间日期插件。
1:Timepicki
Timepicki 时间选择器是脱离了bootstrap框架的jquery时间选择插件,插件简单易用,界面简洁。
2:Rome
该插件不依赖第三方插件,是可定制的跨浏览器日期时间选择插件,不依赖jq,
可通过css修改外观样式,更具自己爱好定制出漂亮的风格的时间控件。
3:ClockPicker
ClockPicker是一个很漂亮很简明的时间选择控件,依赖boostrap和jq,所有浏览器都支持,支持移动端设备并且能在触摸屏设备很好的工作。

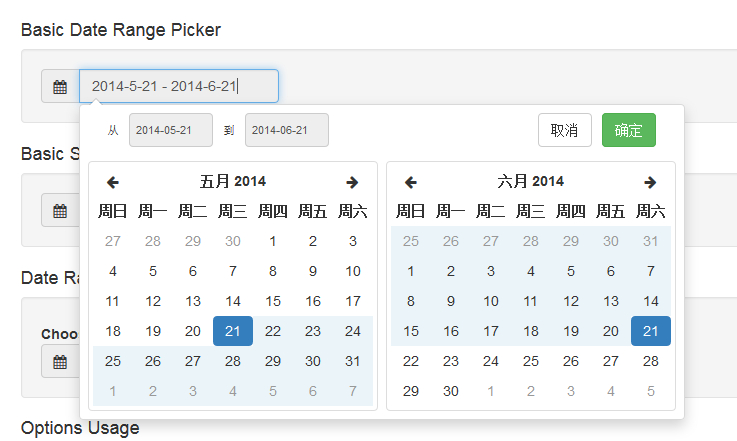
4:DatePicker
DatePicker日期选择控件不像其他控件那样花销,设计界面简约而不简单,参数可以自定义移动端时间选择插件,更加全面更人性化,具有强大的日期范围限制功能,支持多语言,皮肤可以通过css修改从新定义。
5:Datepair
Datepair时间插件选择器是轻量级的jq插件,依赖jquery-timepicker和bootstrap-datepicker,智能得根据用户的操作设置默认值是该插件的特色。
6:DateTime Picker
DateTime Picker是一个响应式扁平风格设计的 jQuery 日期时间选择器该插件,是bootstrap的一个分支,依赖datetimepicker,控件让用户从日期中选择某个值填入input,本身input是不可输入的,如果需要,需要自己修改。
7:TimeTo
timeto是依赖jquery的倒计时数字钟,机械风格滚动倒时。
以上是我个人认为非常大气又使用的jquery日期时间插件分享,
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。

发表评论